Accessibility Matters at Mojeek

Today is Global Accessibility Awareness Day (GAAD) so we thought we would share a little about our efforts on accessibility. GAAD aims to get everyone talking, thinking and learning about digital access/inclusion and people with different disabilities. Remember that 1 billion people worldwide have disabilities; they deserve a first-rate digital experience on the web.
Accessibility Examples at Mojeek
At Mojeek we design with accessibility in mind, aiming to meet as many Web Content Accessibility Guidelines as possible in the AA and AAA standard. We did this more thoroughly with our recent update of the “inner pages“ of our Web app. Here are some examples of how we implemented this:
- Pages are broken into the following categories (Headers, Titles, Paragraphs, Images, Forms, Links) for screen readers.
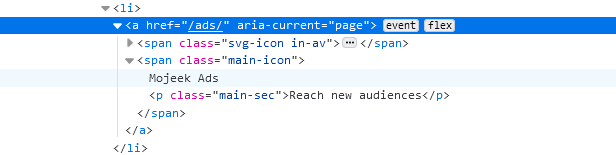
- Use of Accessible Rich Internet Applications (ARIA) to make navigation and screen readers easier:

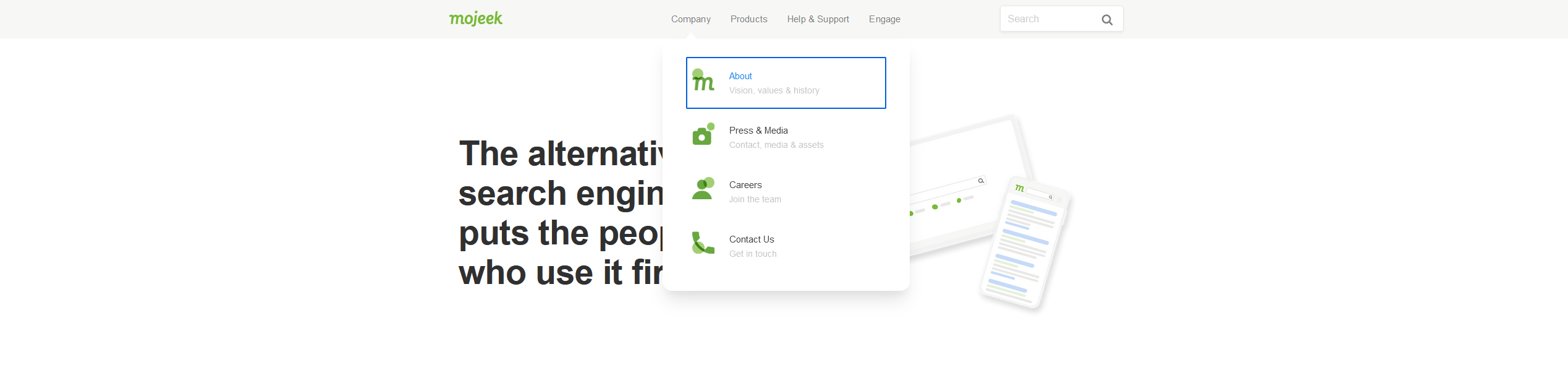
- Tab navigation. Using tab-index to allow navigation in menus and across elements of each page:

- Video: subtitles and transcript included:

- Content is structured hierarchically, with each header having a level of importance based on the size and location on the page (h1, h2, h3, h4)

- We aim to use always use Alt text description to images. Alt text is a phrase that can take the place of an image for screen readers or if an image isn’t rendering properly.
Resources for Accessibility Development
Here are some useful sites to help with designing and evaluating:
Useful plugins for testing are:
Finally, some useful documentation on accessibility:
Contributing Together to Accessibility
We strive to keep Mojeek accesssible as we improve and add products and services. There are always improvements to be made, so please contact us if you notice something we should address or might have missed.
Last but not least, do consider joining us in spreading awareness and/or taking action yourself.